MVC Framework’s Directory Structure Explained
It’s good to see you everyone. Welcome you all to this topic.
Today, we are going to discuss the most asked topic by the beginner level developers who are usually working on those applications which are based on MVC (Models, Views & Controllers) structure.
What will you learn in this article?
In this article, you will learn about the MVC application’s folders structure and their purposes. Yes, you are right! In this topic, you will get a detailed explanation of MVC Directory Structure.
Let’s begin:
MVC Framework’s Directory Structure Explained:
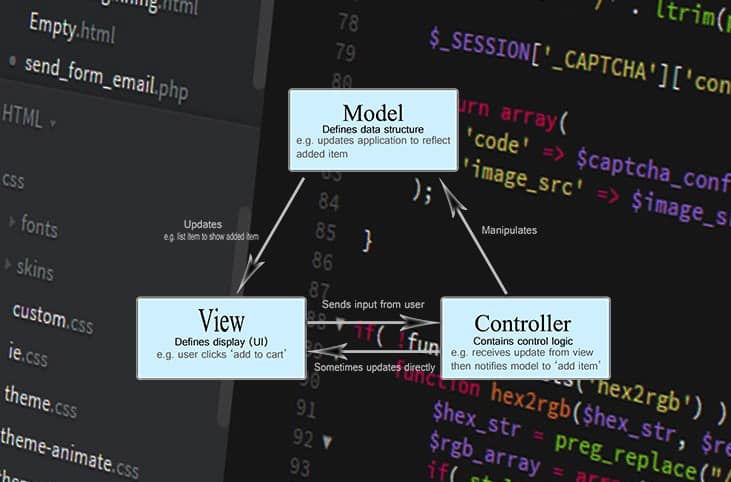
MVC framework contains different folders and files and each of them has a different significance. There is a guideline for using MVC folder structures and we need to follow this strictly. We have to place particular files on those particular folders which are specially created for those files. Now let’s discuss each and every MVC folder and its significance individually.
In this case, we will see an example of ASP .Net MVC application’s folder structure.
App_Data
The first folder which we have in our application is the App_Data folder. In this folder, we store database files of applications such as LocalDB, .mdf files or XML files etc. Another important thing about this folder is that IIS is never going to serve files from this App_Data folder.
App_Start
App_Start is the another folder of our application which we used to store configuration related classes of application. In this folder, those classes are stored which are needed to be executed at the time of application starts. For example, BundleConfig, FilterConfig, RouteConfig, IdentityConfig are used to be stored inside this folder.
Content:
At the time of creation of MVC application, we get this folder content along with some files such as bootstrap.css, bootstrap.min.css & Site.css. These files are included by visual studio by default. Developers store all static files in this folder like images, icons and CSS files.
Controllers:
With the name of this folder controllers, we can easily understand that this folder contains controllers classes of our application. Basically, every controller is a class which is inherited from the base controller class and we need to keep this in mind that every controller will be created with a name which will end on the word “Controller”.
Fonts:
As all the folders of MVC applications contain particular files for different purposes. Same as fonts’ folders contain all the custom font files which are used in this application.
Models:
This folder of the MVC application is used to store that data which is related to our application. Developers write their business logics here so this data can be requested by the user and the application will provide output accordingly by giving relevant and asked information.
Scripts:
This folder is recommended to store script files such as JavaScript , Jquery or VBScript files here. For good practice, developers always store these types of files in this folder. Some necessary .js files for bootstrap and jquery are already included by the visual studio.
Views:
In the views folder, we create and store front-end page structure such as .cshtml files of application. These .cshtml files are those which are created with HTML along with C# code. Each and every file is created under a particular subfolder of views and subfolder will be named the same as its controller name.
For example if we create a file of loginform.cshtml, so we need to make a subfolder for this to categorise this file with its LoginController.
Views -> Login View -> loginform.cshtml
This is the MVC application’s folders directory and we have discussed all the folders as well as their significance. For a good practice, a beginner needs to understand these different purposes of all different folders.
We wish that you really enjoyed reading this article. Stay tuned to learn more blogs.`